|
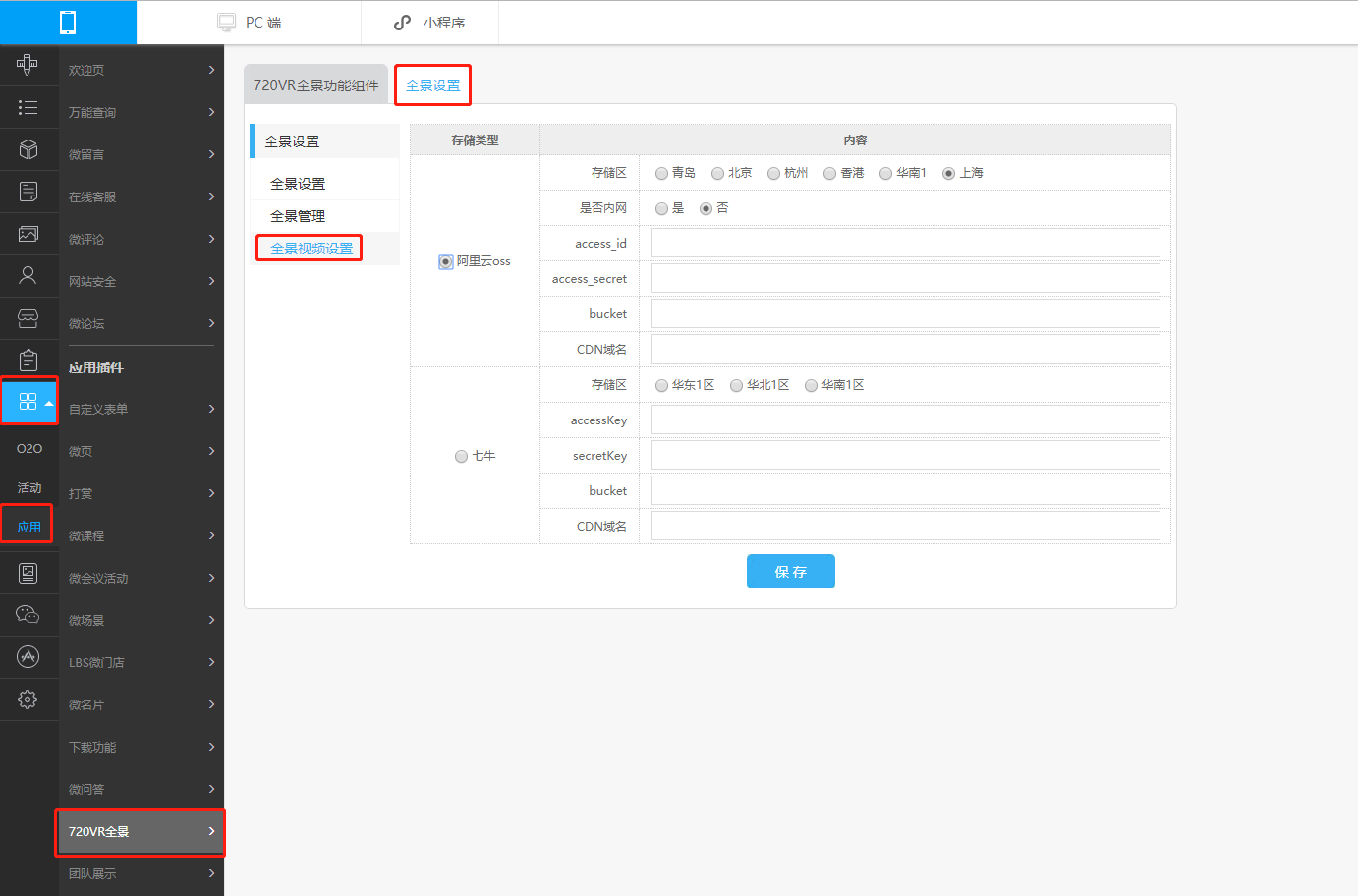
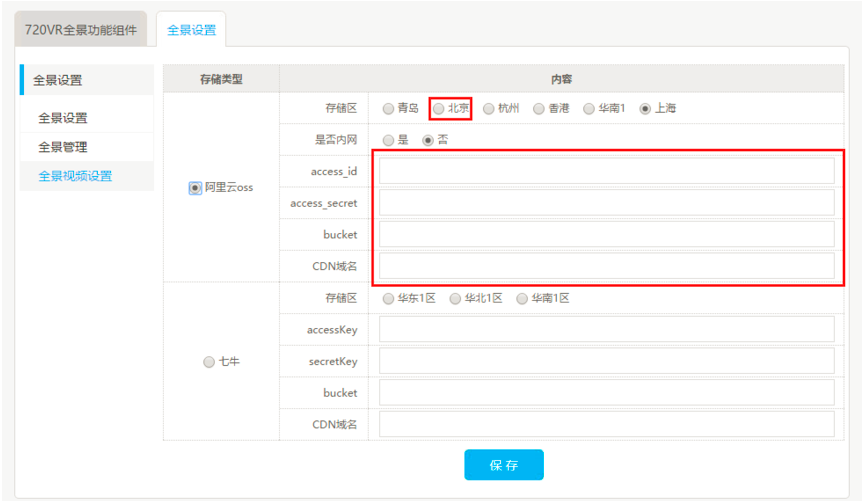
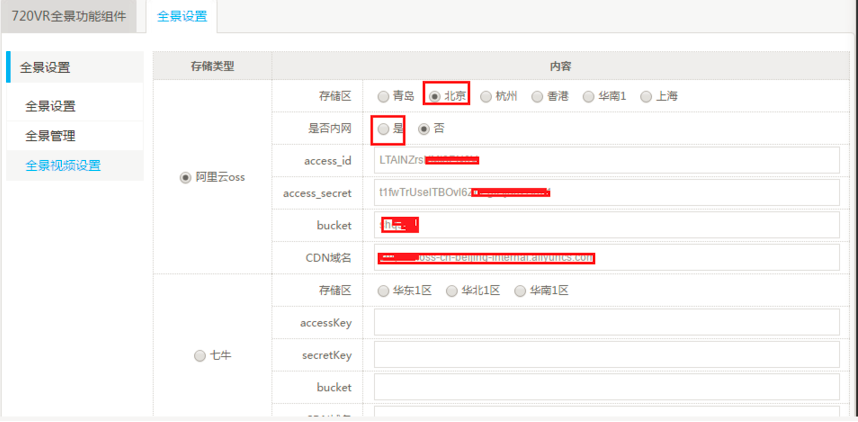
如何配置720全景视频?后台引导步骤: 网站后台——高级——应用——720VR全景——全景设置——全景视频设置 设置位置如图所示:
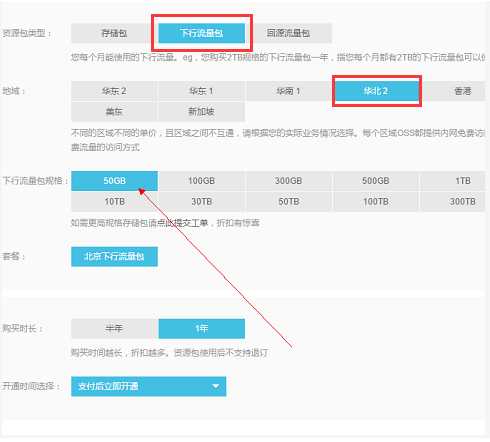
按下图选择,下行流量包规格,按您的实际需求填写,如果不确定先填写50GB。
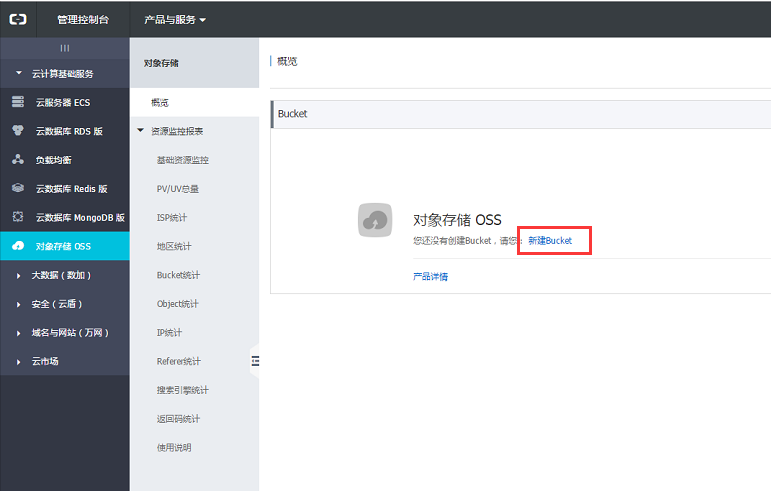
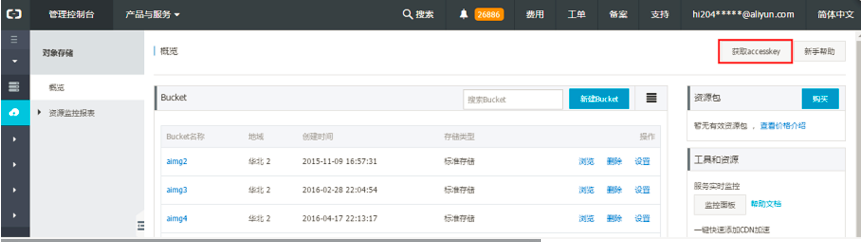
付款完成后进入后台,新建Bucket
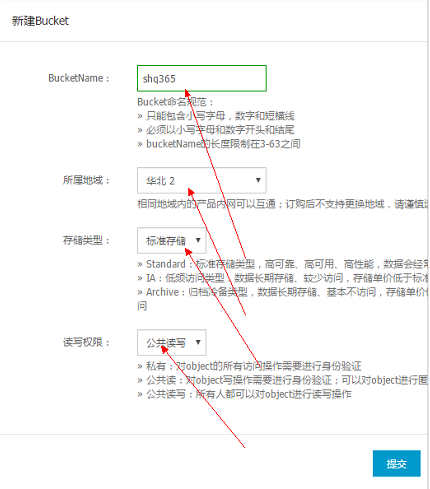
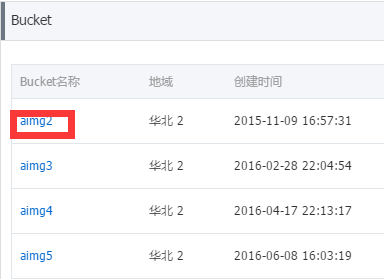
按下图要求操作,BucketName,自己起一个名称
创建完以后进入Bucket界面
点击跨域设置
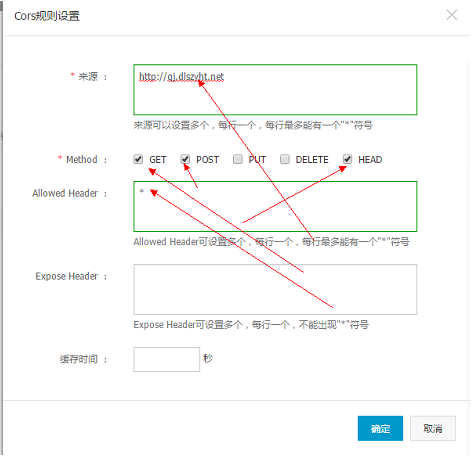
按下图要求新建规则
到此Bucket创建完成。 2.现在我们需要往后台填写这几项值:
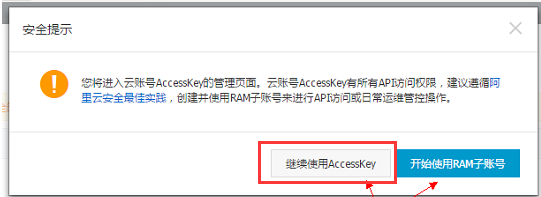
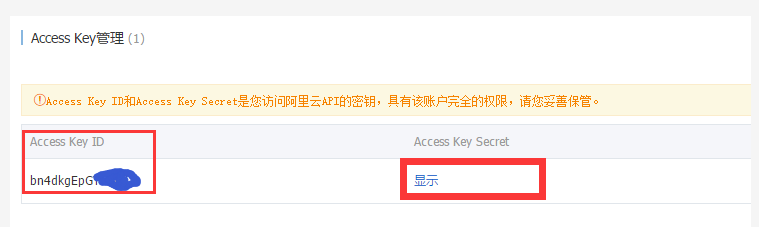
存储区:选择北京 是否内网:选择是 access_id和access_secret:
创建成功后就可以获取到access_id和access_secret了。
Bucket:是指bucket名称,如这里:
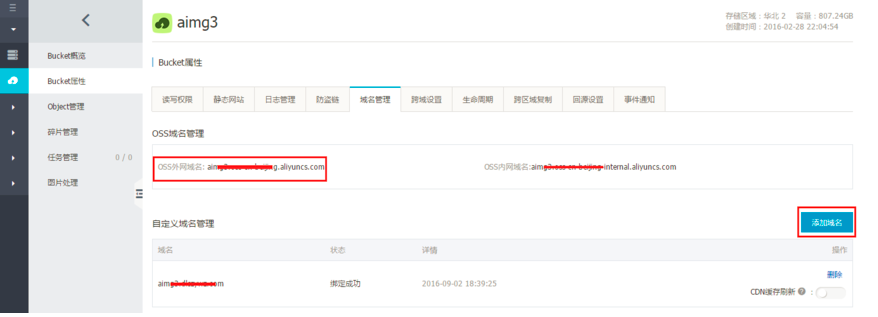
CDN域名:是指OSS的外网域名或是自己绑定的域名:
最终填写结果:
设置完成后,720全景将可以上传视频。 |